“ local Rideshare Connect ” app
a great solution for the first and last-mile commuting problems
Project intro
Metro is a convenient and economical option for daily commuting.
However, the ridership keeps dropping. This project is going to find out the reasons. based on that reasons, the business opportunity and plan will be made.
a business model similar to uber will be introduced, but it will only focus on the “first and last-mile ridership”
The UI/UX for the “rider connect app” is introduced
Project First Stage - Research
Use Primary Research to find out why do people not willing to commuter with Metro Rail, for those who lives no greater than 4 miles away from the Metro Rail Line.
Project Second stage - create a brand
Create a new brand to provide a much more cost-efficient and convenient Metro Rail commuting experience by solving users’ pain points.
Project third stage - Interaction Design
Use UI / UX design methods to create a ride share App to help connect both the users and the service providers. (including the share ride drivers and the Metro Rail info system) Aim to provide a simply to follow users daily based commuting App services.
My Role
UI/ UX Designer
Researcher
Timeline
2022
Problem Statement
First and Last mile Problems prevent the commuters from benefiting from the convenient and cost-efficient public services for their Daily Commute.
opportunity statement
A fabulous ideal would be creating an App services, which connect the first and last mile gap by providing the local ride share services. Its like Uber or lift but only provide the ride share services for the first or last 4 miles. Solving the first and last mile problem would greatly expand the coverage area for Metro Rail lines, so much more commuters would be benefit from the economical public rail lines.
Emphasize
Application Goal
Target Audience
Pain Points
Benchmark
Define
To find out with in 4 miles range from the Metro Station, how many /often does commuters take Metro Rail Line, if not why.
Persona
Problem Statment
User Journey Map
Ideate
User Flow
User Stories
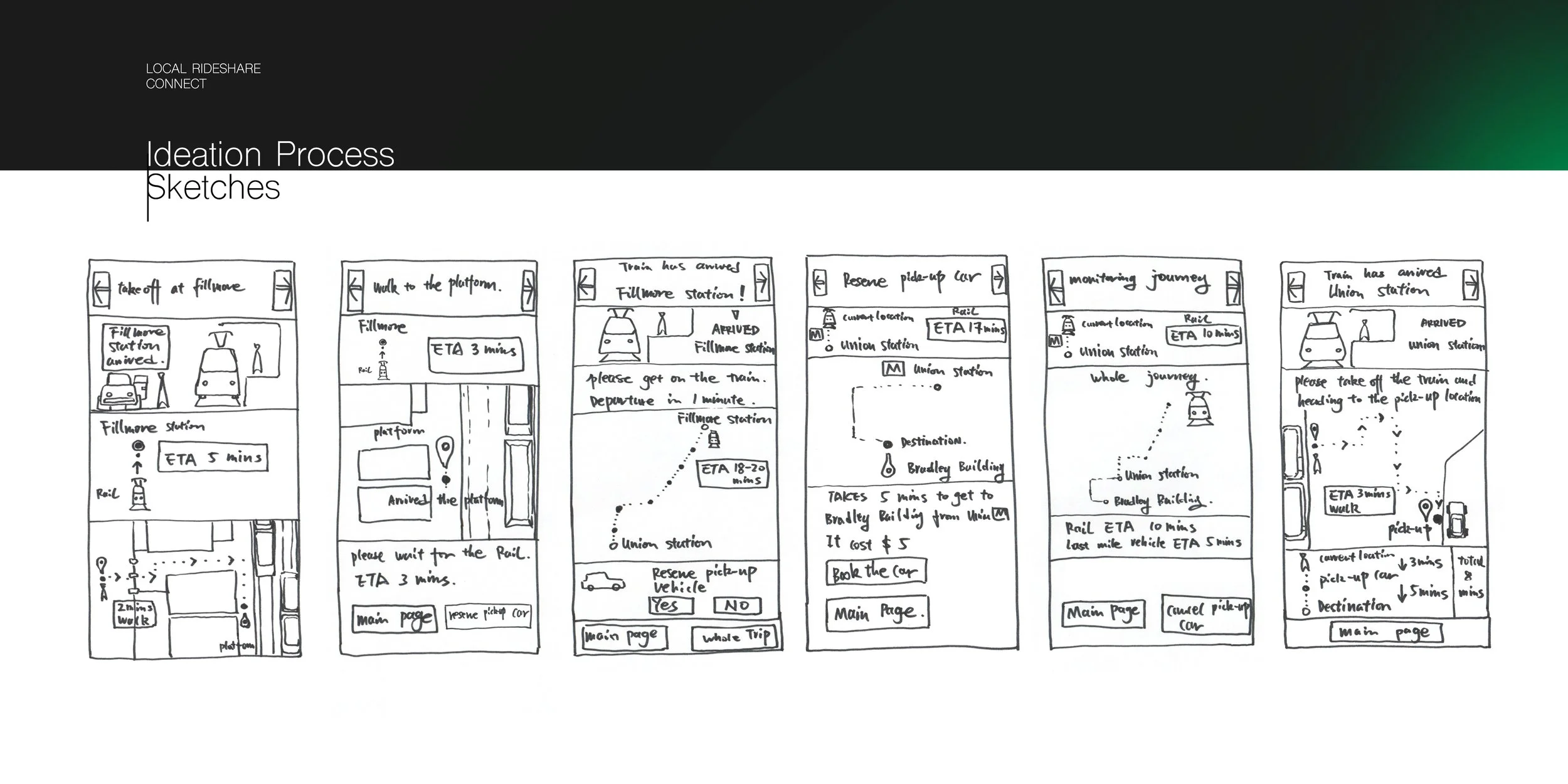
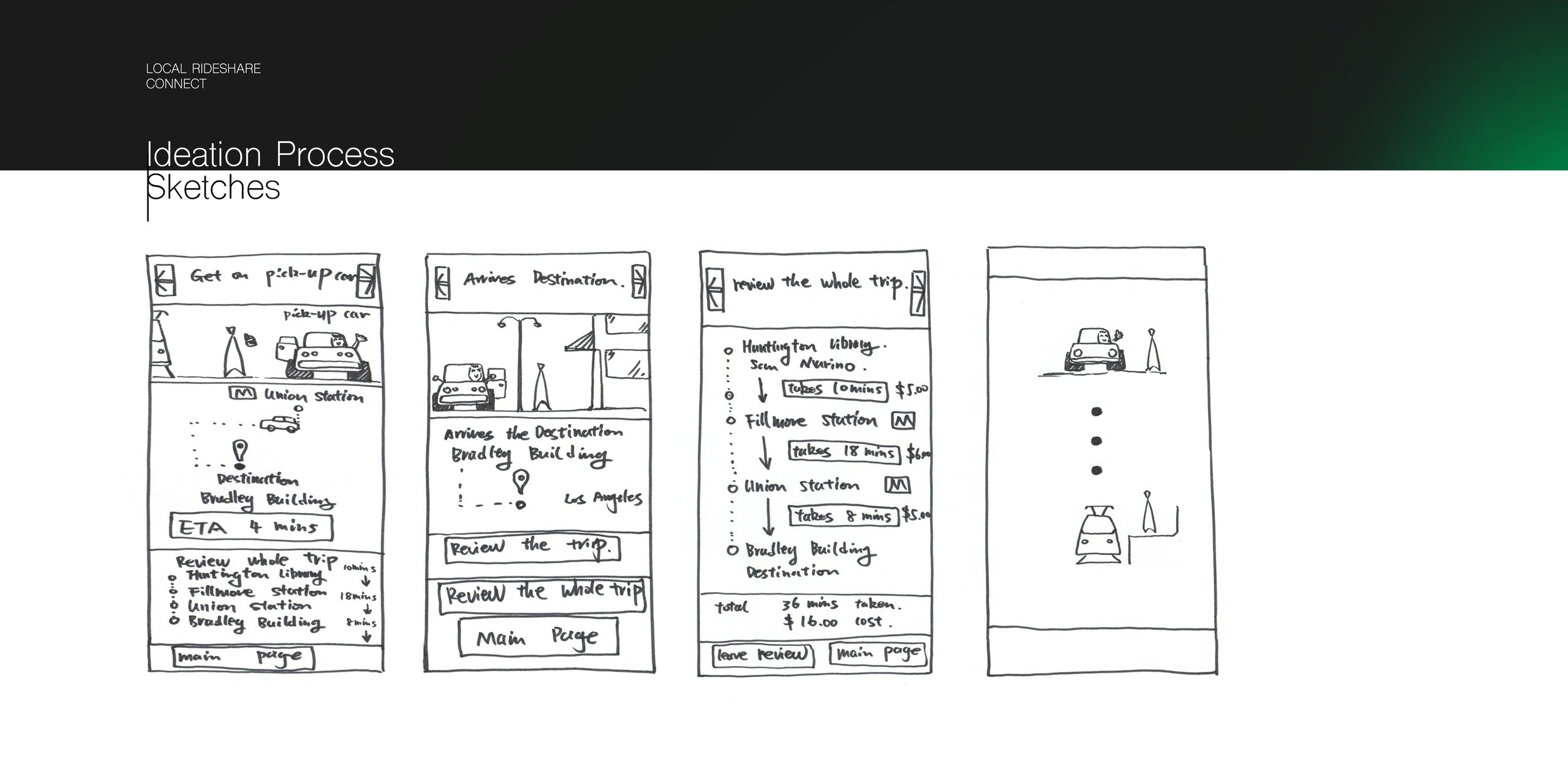
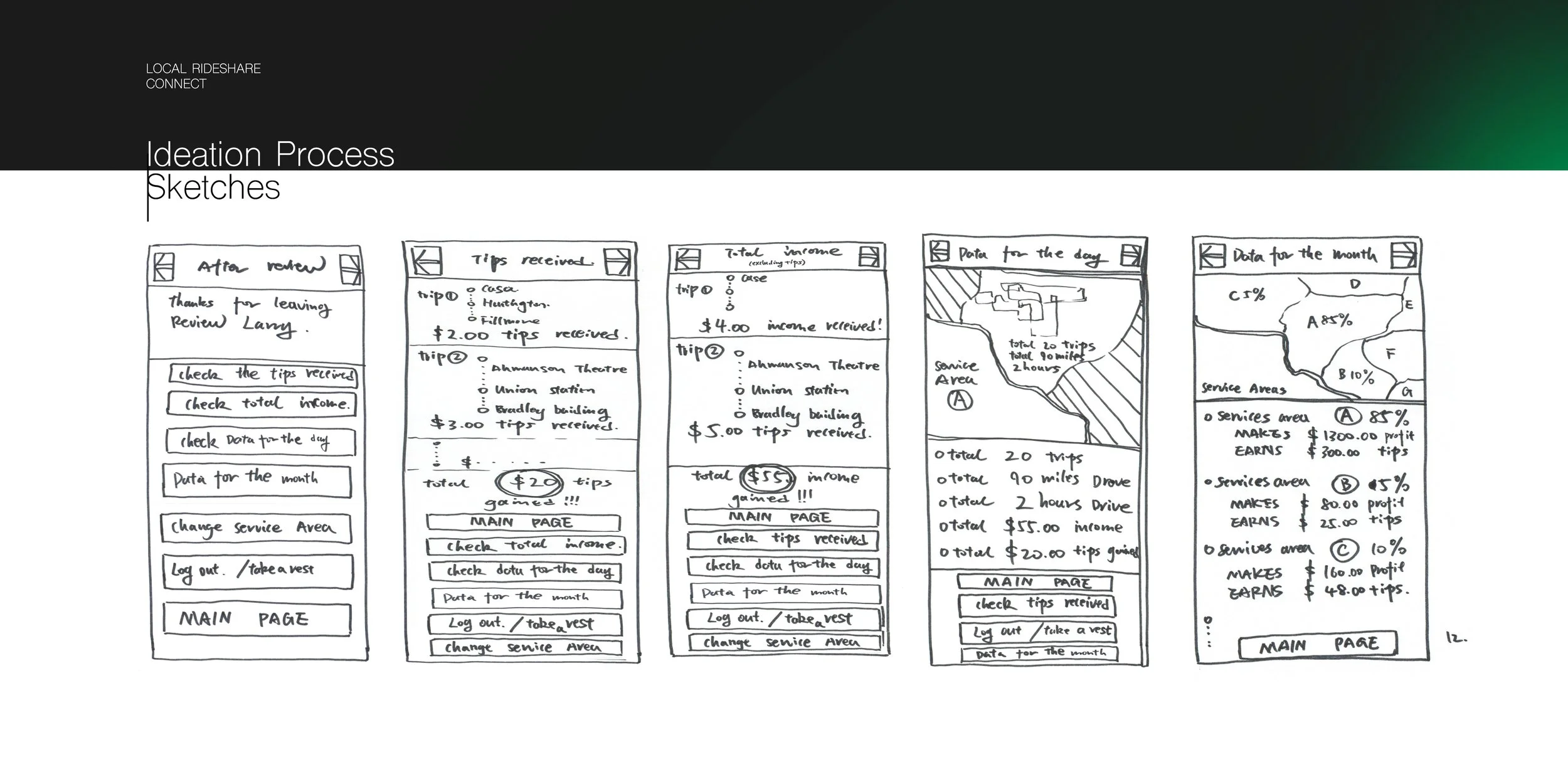
Sketches
Prototype & Testing
Participants living no greater than 4 miles away from the Metro Rail line with different backgrounds, ages, and gender.
Improvements based on Participants’ feedback
Low-Fi Wireframes
Mid-Fi Wireframes
High-Fi Wireframes
App for Demonstration
The Research Stage
Research Questions:
do people like to use metro rail?
The secondary Research
Los Angeles Metro rail ridership accumulative data from 2015 - 2022 (April)
Even the Pandemic significantly impacted the Metro rail ridership in 2020. The ridership drop has slowly appeared since 2016.
Research needs to determine why the LA metro rail ridership drops by proceeding with the primary research.
The Primary Research
Total 7 participants participated in the interview. 2 were picked out for the most significant pain points.
Interviews and answers
participant Greg
participant Desmond
Research Observation map
Key points & insights
Provide an autonomous parking system for people who seek a convenient parking experience
KEY points:
People use metro rail transit if it is nearby, otherwise, they drive.
walking 2-3 miles to the Metro rail transit is extremely time-consuming and makes people sweat.
The fear of extra time-consuming when commuting in rush hour.
Like to have alternative options to avoid highway traffic.
it usually takes more than 5 mins to park at the rail station, and it cost too much.
don’t want to wait too long or miss the train. need to be able to get a real-time update of incoming trains.
Key Insight
The hard access to the metro rail transit prevents the potential users from commuting by metro rail.
The train's inconsistent and unpredictable arrival time lowers commuters' confidence in commuting efficiency.
Parking is inefficient and not cost-friendly when driving to the metro rail transit.
opportunities
A great opportunity would be creating a shared ride service like Uber but only focusing on the first and last-mile ride-sharing service.
A great opportunity would be a service to help users get real-time updates and notifications of incoming trains when they decide to use rail service.
implementation
Create a rider sharing service partially like Uber, but only focus on the local rider sharing services within 1 - 6 miles range. Users who live within 1 - 6 miles away from the metro rail transit can get a seamless commuting experience in which the first and last miles issues are covered by our special rider sharing services.
The new service and brand
a new brand for the local rider sharing services is created
Social
A very convenient solution for commuters to easily access the metro rail transit.
The project is feasible and service ready. No need to invest in any hardware or infrastructure.
Local rider sharing service helps reduces pollution by promoting metro rail ridesharing.
Increase the property value, which is 2 -6 miles away from metro rail transit,
Weakness
Uber and lift might give help drivers earn more.
The local rider share service is dependent on the metro rail service.
Service is limited to metro rail users only.
Metro rail has limited covering areas.
Service is limited to users who live within 1 -6 miles away from metro rail stations.
existing “First and the last mile” commuting options with pros and cons
aim to provide a economical and convenient “First and last mile” commuting experiences
Opportunities
drivers who doesn’t want to drive hundred miles for Uber or Lift can drives a lot lower milages for our local rider sharing service.
MTA can benefit from the increase of metro rail ridership.
it help the concept of lower co2 emission by promoting metro rail ridership.
Threats
Uber and lift might activates similar services like our local rider sharing services with their brand popularity.
drivers might not willing to participate our local rider sharing program to provide services, due to the fact they erns more from uber and lift.
benefit for the shareholders
creating a brand services, which millions of commuters will use. a stable income comes from the 20-25% commission,
promotional partnership with potential brands.
share will increase in value in the stock market.
benefit for the users
A very convenient service helps commuters to get easily access the metro rail transit.
Provide a convenient service for an alternative long-distance commuting solution.
Very cost friendly, commuters don’t need to pay for gas or vehicle maintenance.
Very time-saving. Commuters don’t have to stuck in highway traffics.
benefit for the individual rider providers
Each local ride sharing service only requires average 1-6 miles of drives. Very driver friendly for those likes to drives for a second job and doesn’t want to drivees for hundres of miles everday.
other than stuck with one rider for 20- 30mins, drivers can take double the amount of ride in the same time.
local rider sharing; less millages, less gas cost and less maintenance frequency.
system will reward drivers who takes more rides per day.
benefit for the Los Angeles County Metropolitan Transportation Authority
metro can benefit from the ridership increase without investing a penny on anything.
no need to invest on any infrastructures.
no. need to invest on any advertisments.
The interaction design
Local share ride Linda (Commuter) - Larry (Driver)
Linda want to take Metro Rail from Fillmore Station, she need a local share ride to pick-her up from Huntington Library.
Local share ride driver Larry is going to pick-up Linda and taking her to Fillmore Station, first he need to get to Huntington Library from Casa Pasadena Condo.
App for Commuter
Persona - Linda
Commuter Journey Map
Commuter user flow
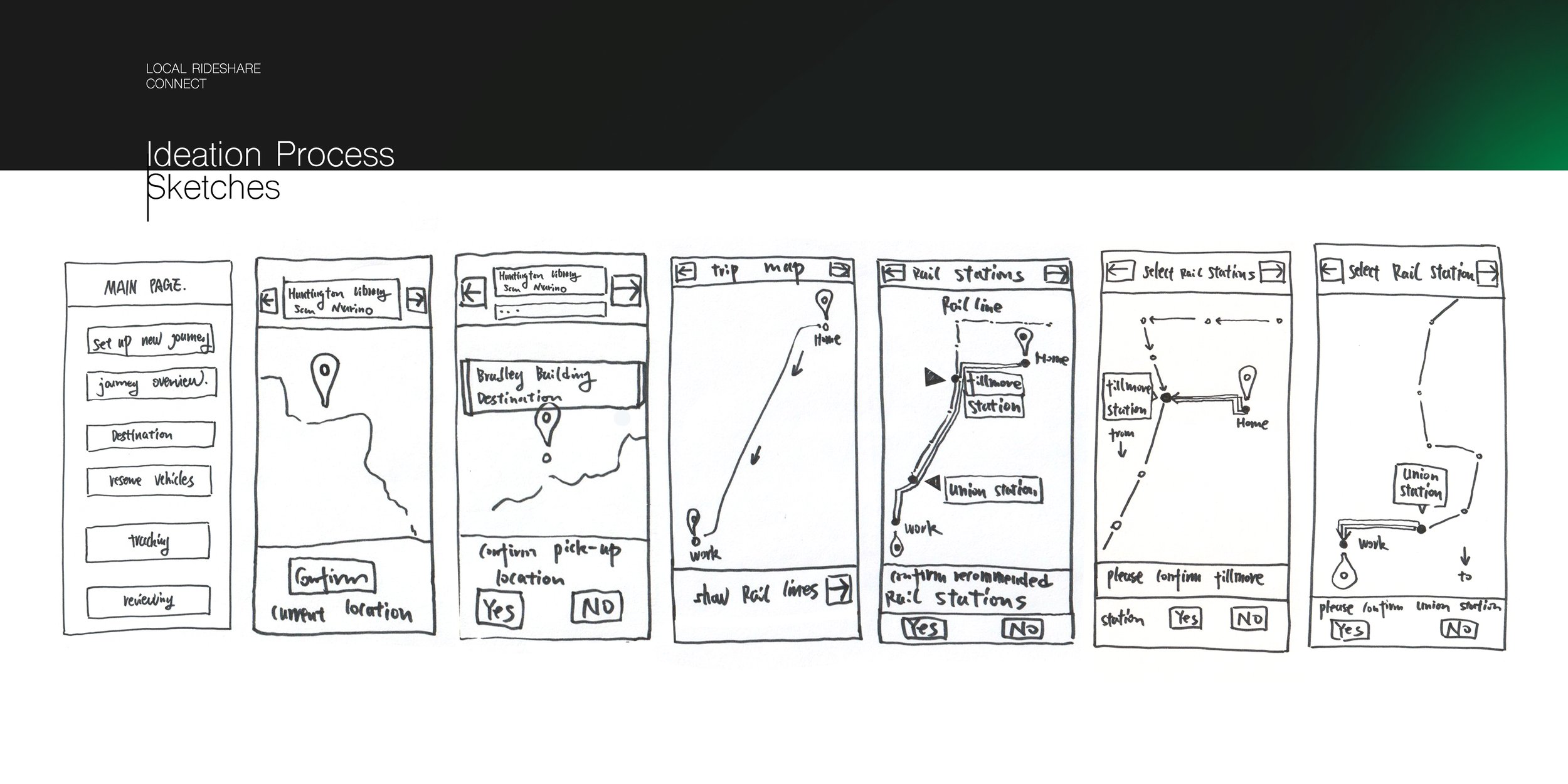
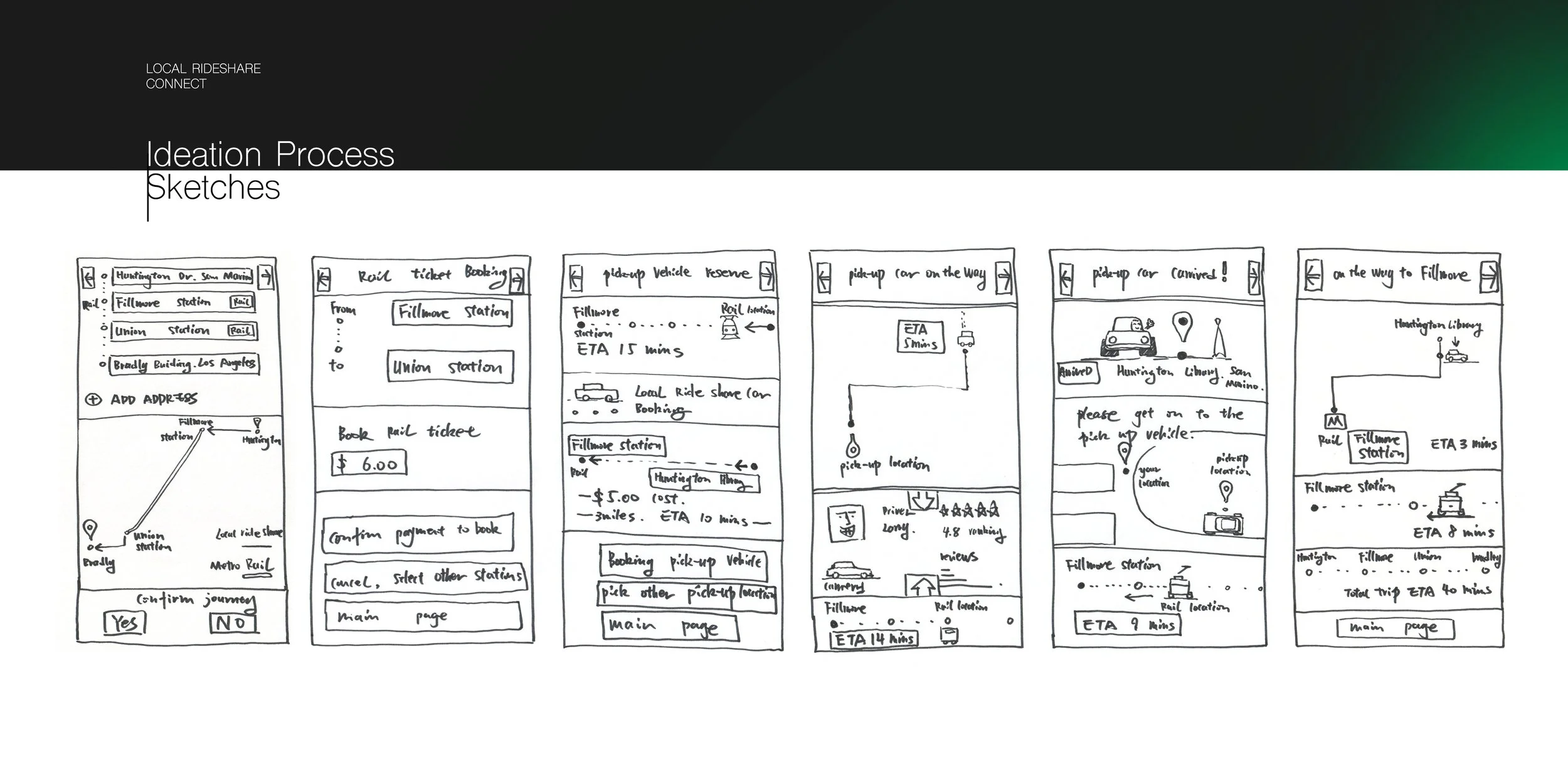
ideations
The ideation process begins with initial wireframe sketches, then moves on to mockups. will present a high-fidelity prototype at the end.




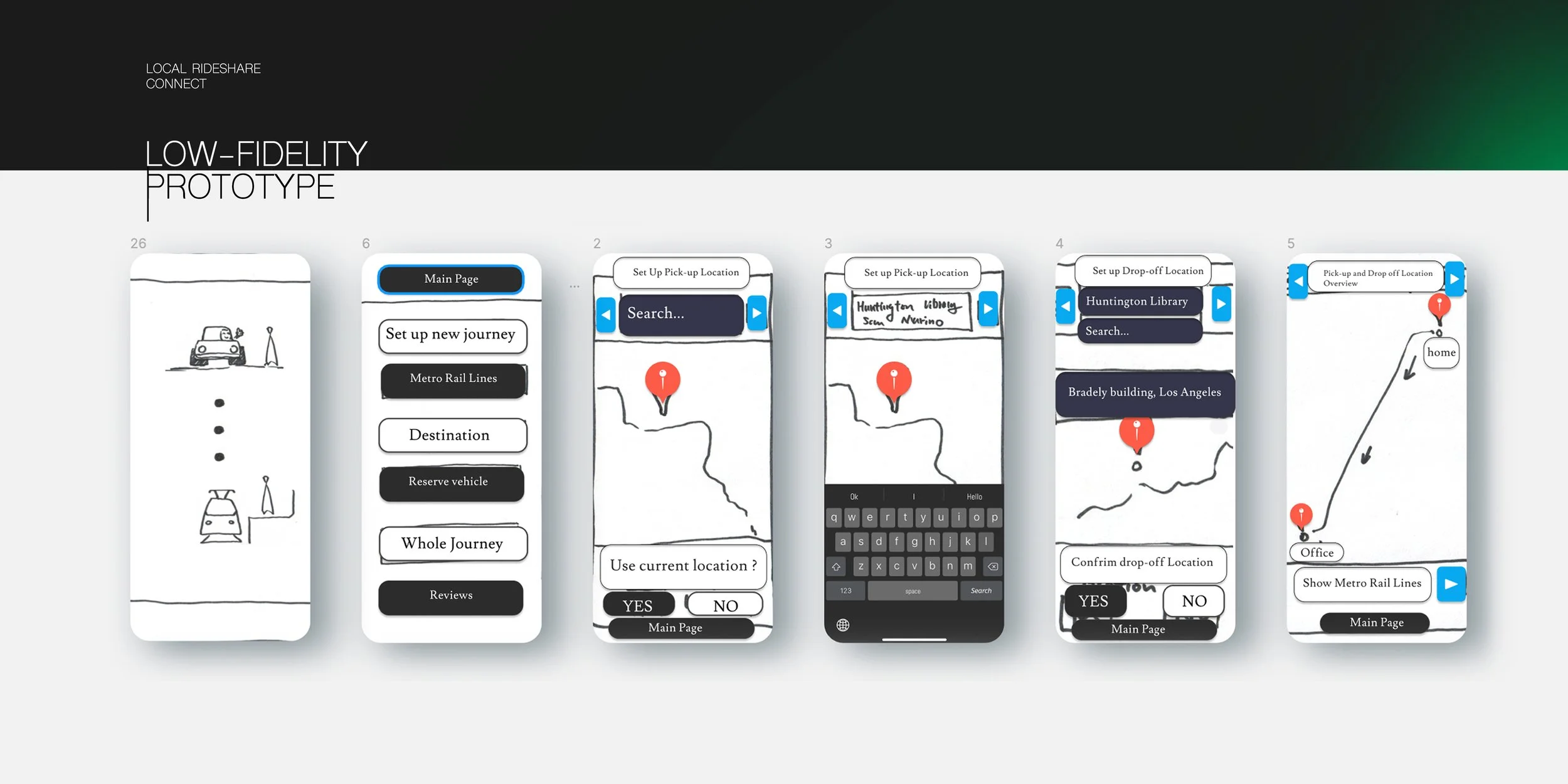
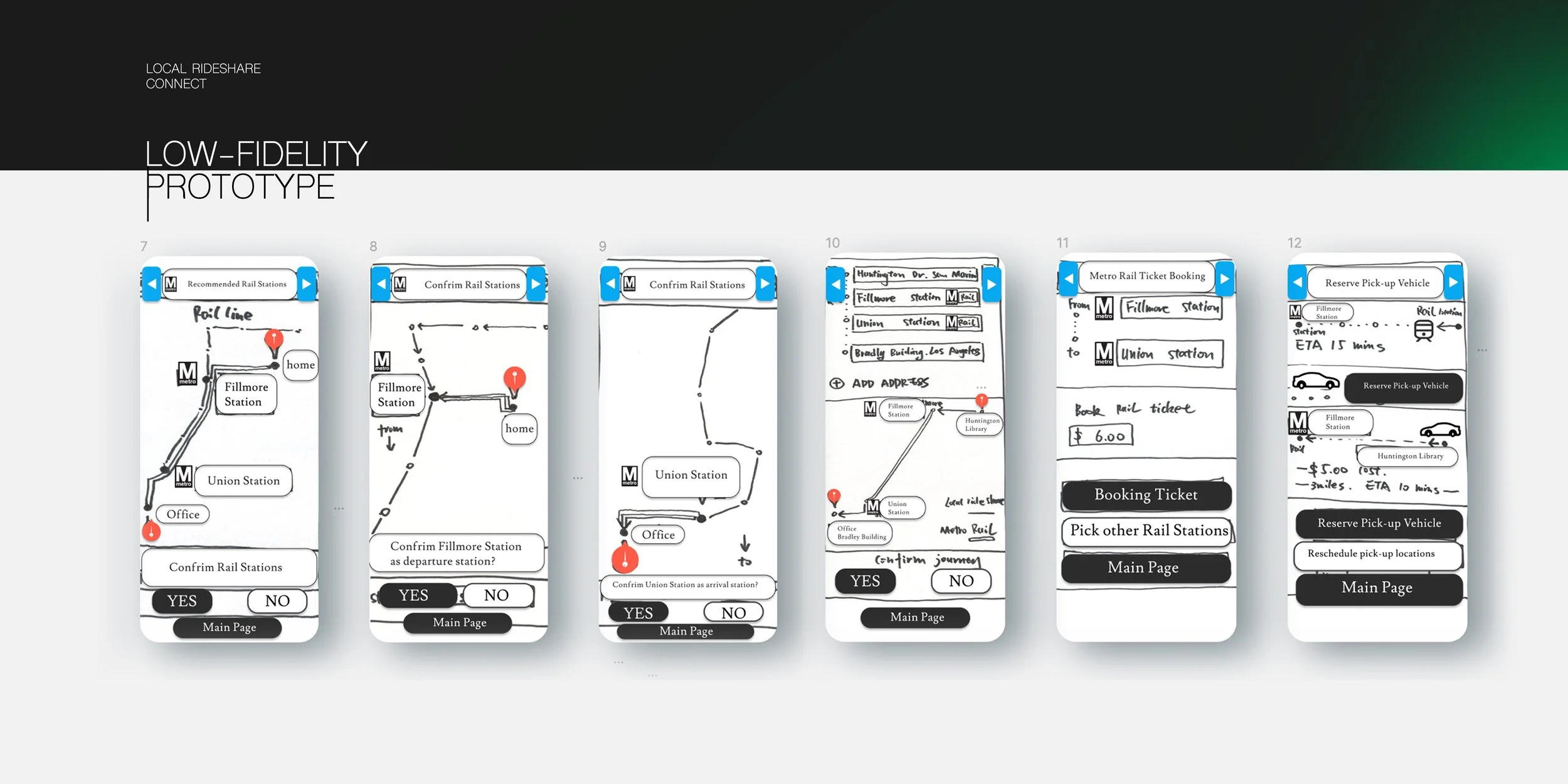
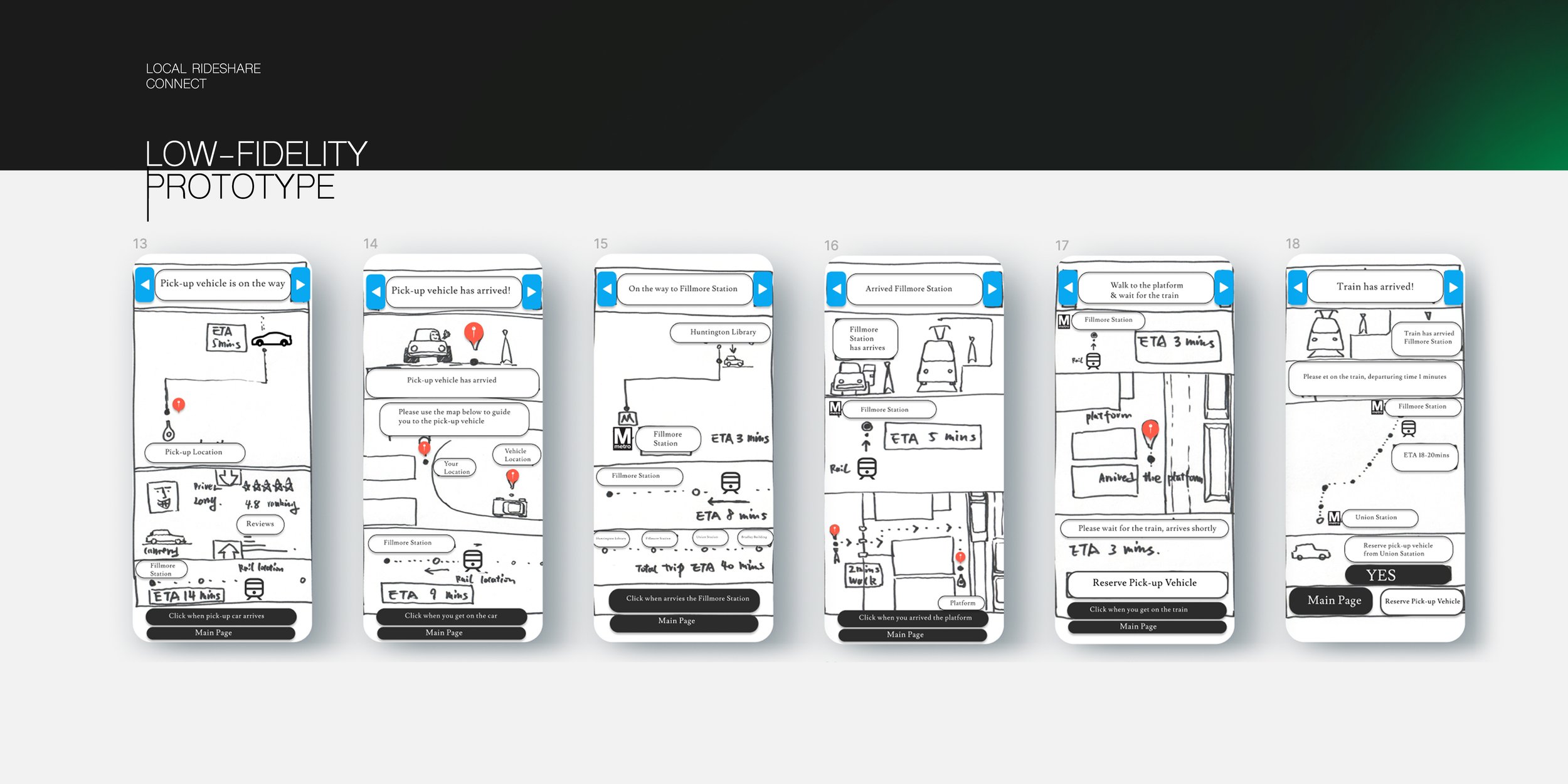
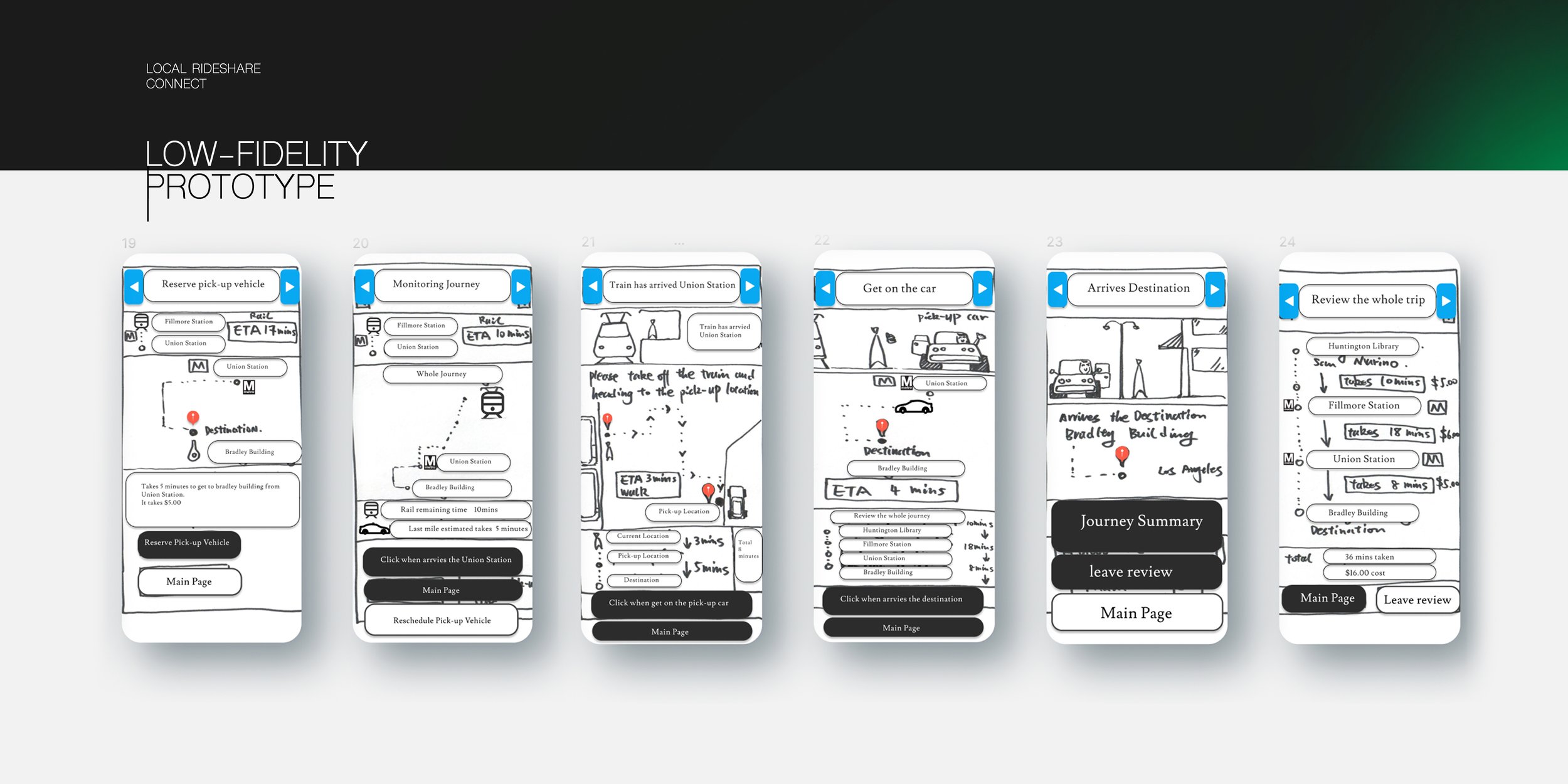
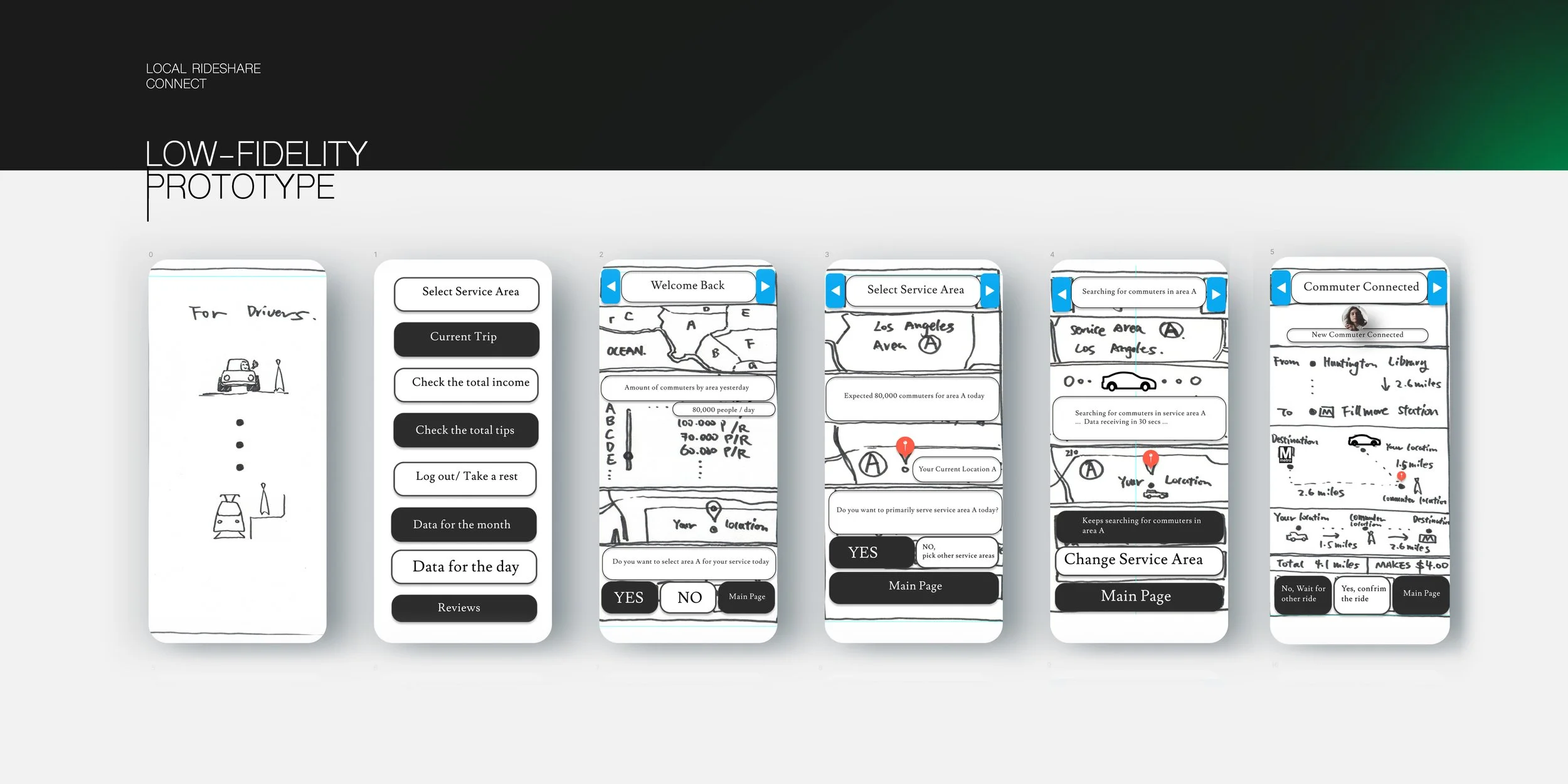
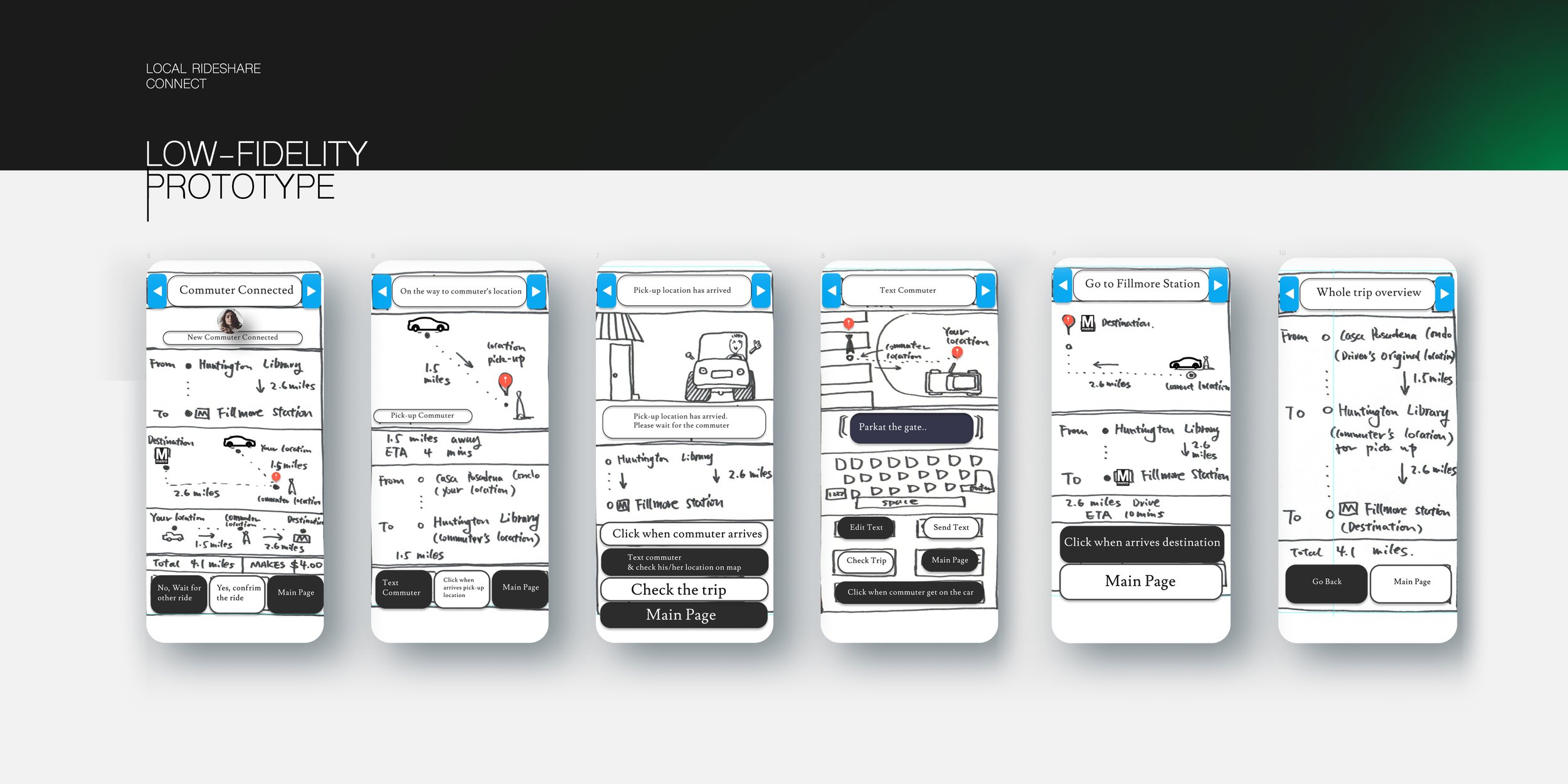
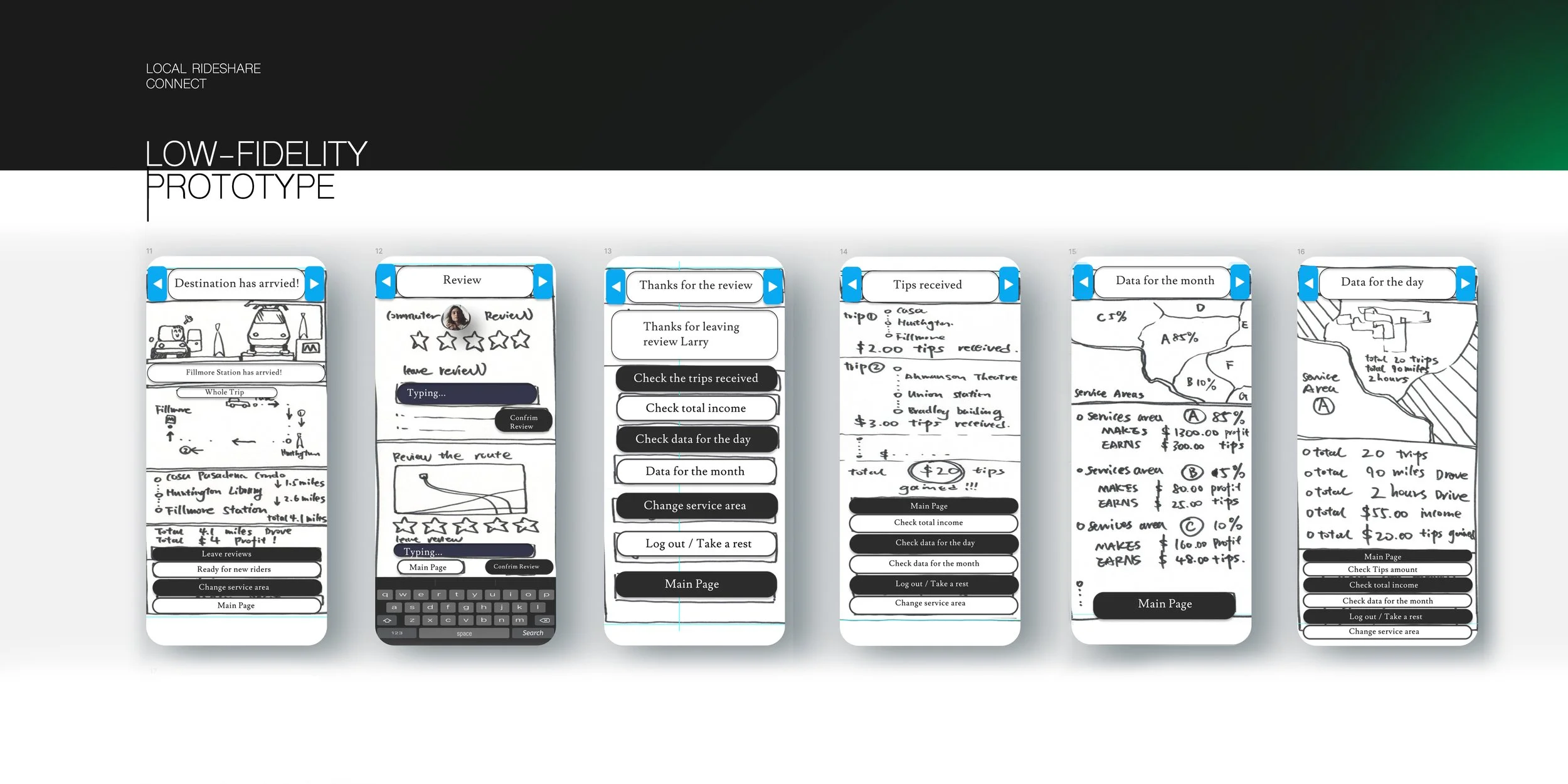
Low-Fidelity-prototype
From Ideation to interactive digital low-fidelity prototype




low-fidelity prototype
low-fidelity User testing
Conducted user testing sessions on 3 participants. The feedback is demonstrated below
Mid-Fidelity prototypes
based on the testing reviews and data, The previous design was reorganized.
reorganized new commuter flow
A much more simplified user flow was created. It is based on the concept of keeping only one center media / primary info display being the “real-time updated Journey on the map”. everything else is involved around it and underneath it.
MID-FIDELITY-graphic
The theme comes from the concept of zen
User Interface - Zen Concept
A MORE SETTLED TONE HELPS USERS MORE CONVENIENTLY INTERACT WITH KEYS INFORMATIONs.
Mid-Fidelity-prototype
From Ideation to interactive digital Mid-fidelity prototype



MID-fidelity prototype
Mid-fidelity User testing
Conducted user testing sessions on 3 participants. The feedback is demonstrated below
high-FIDELITY-GRAPHIC
the color theme was inspired by the magnificent parrot feather
USER INTERFACE - parrot feather theme
THE VIBE GREEN AND BLUE ATTRACT USERS’ ATTENTION AND cheer up users' mood WHILE USING THE APP
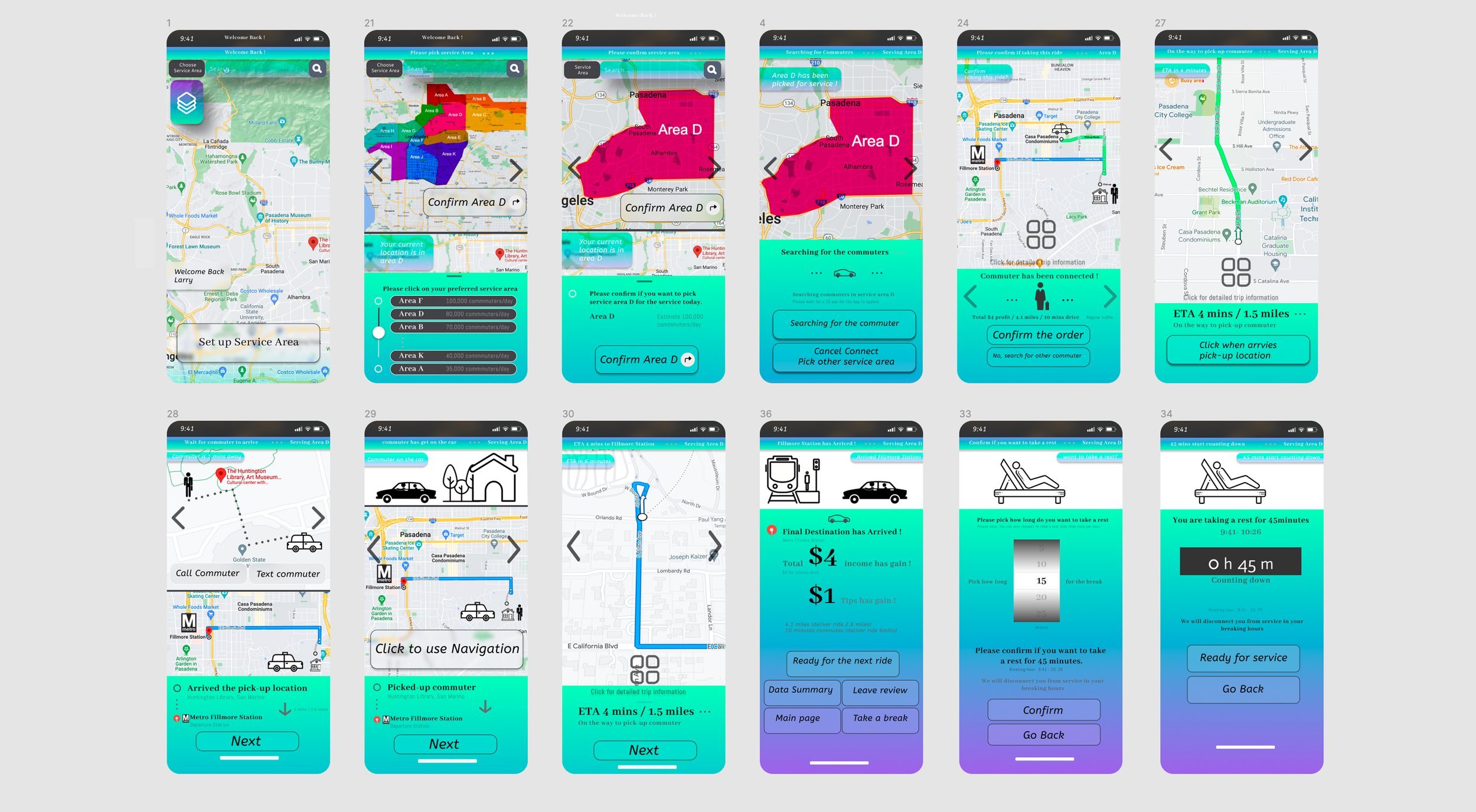
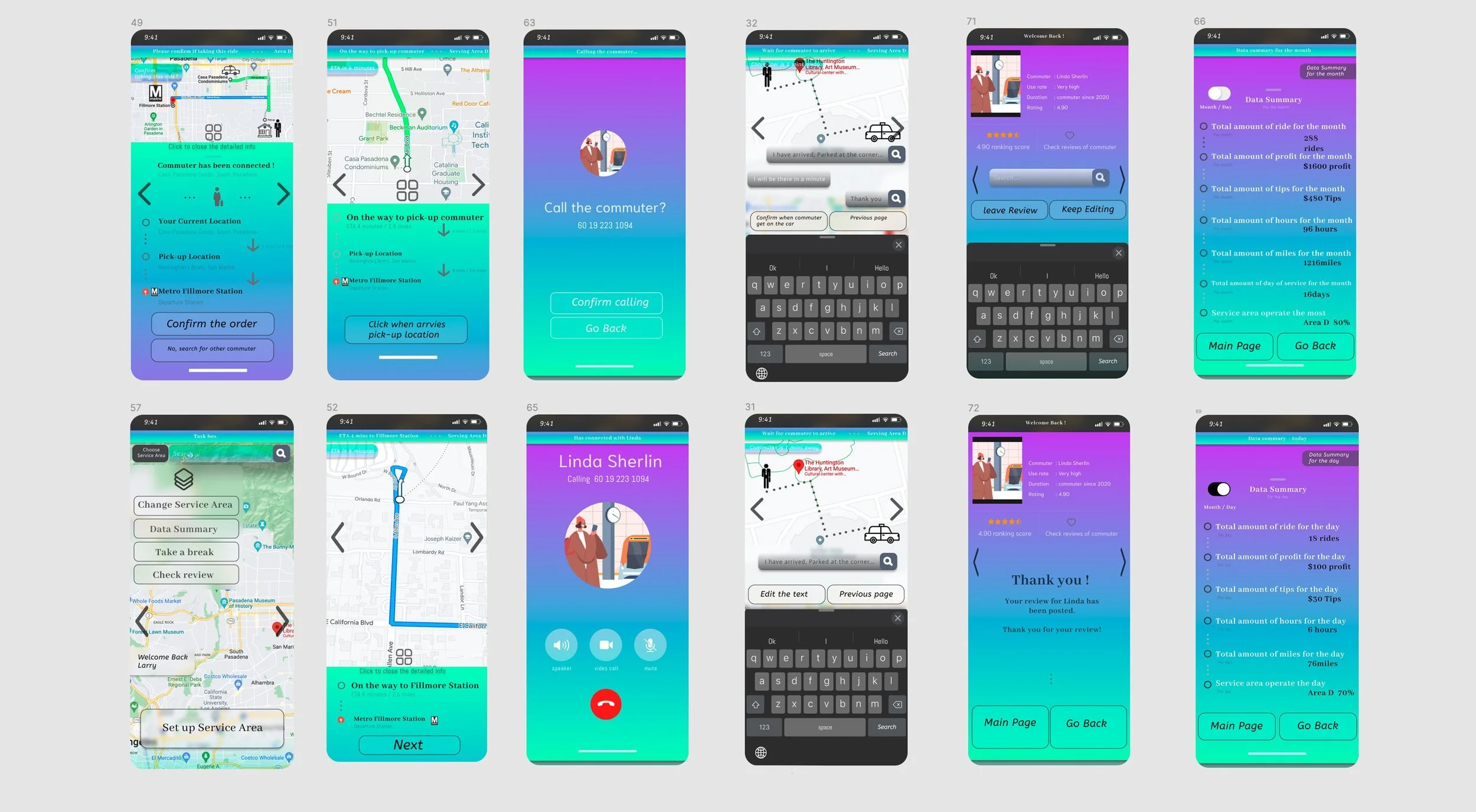
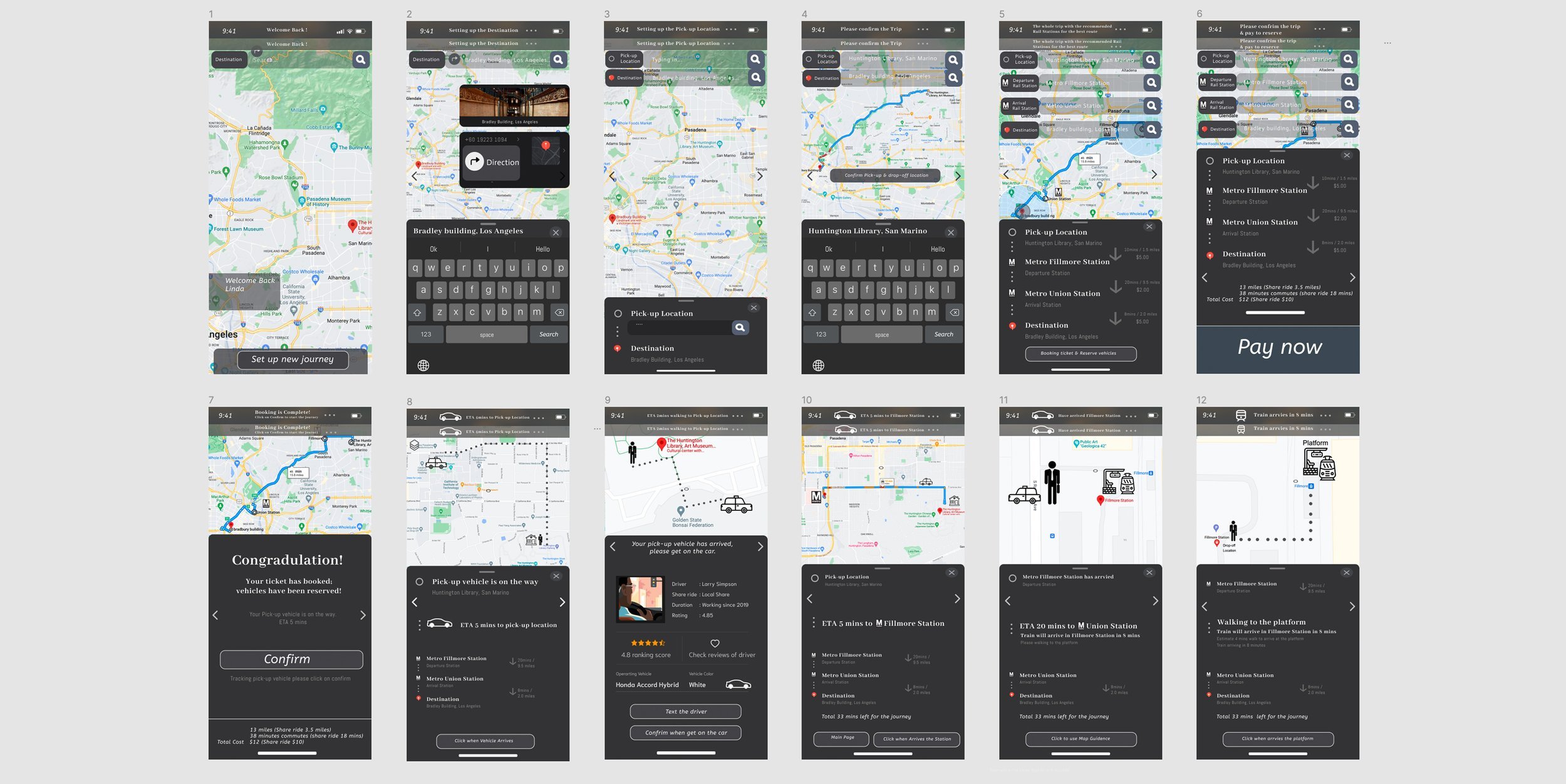
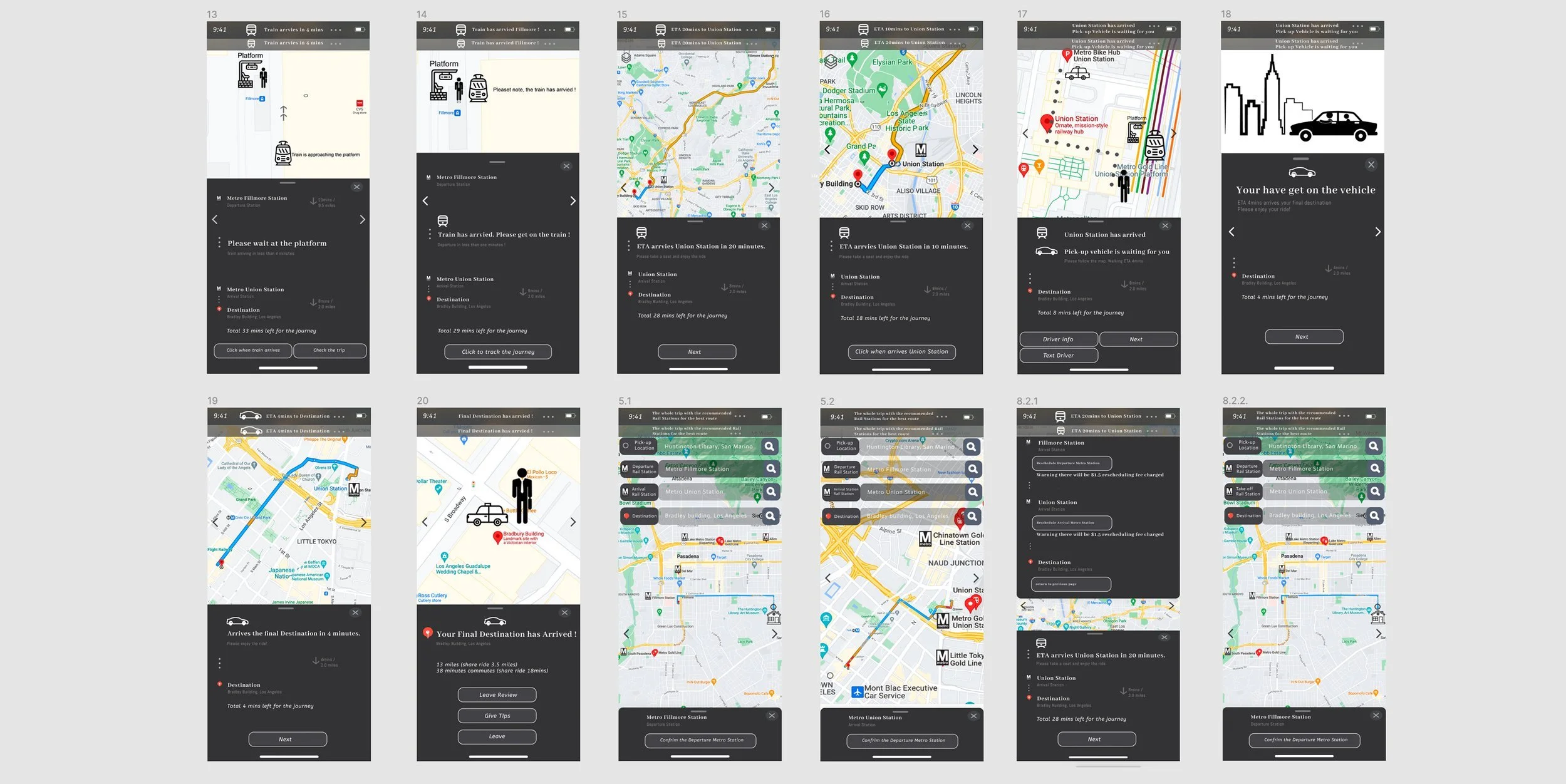
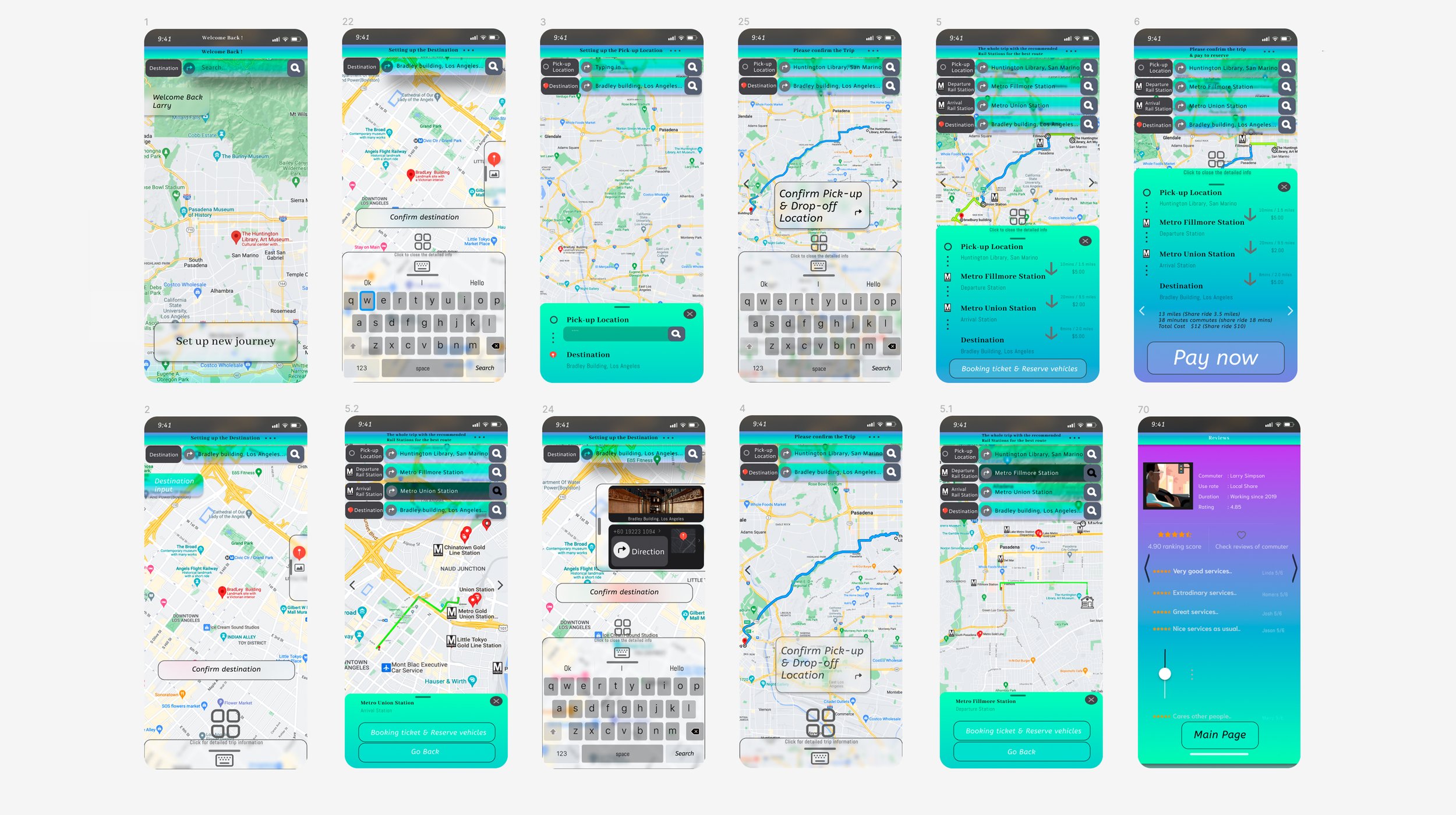
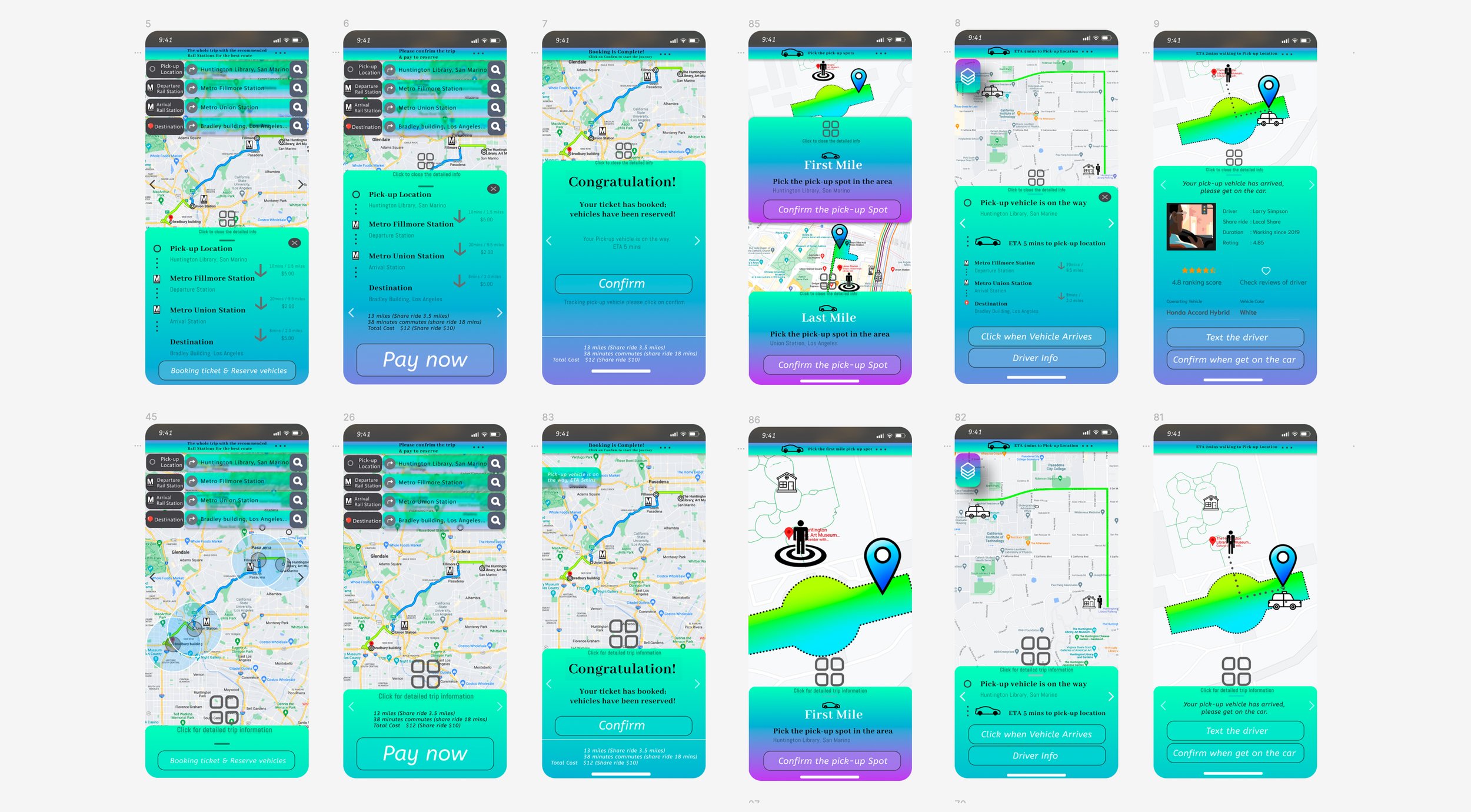
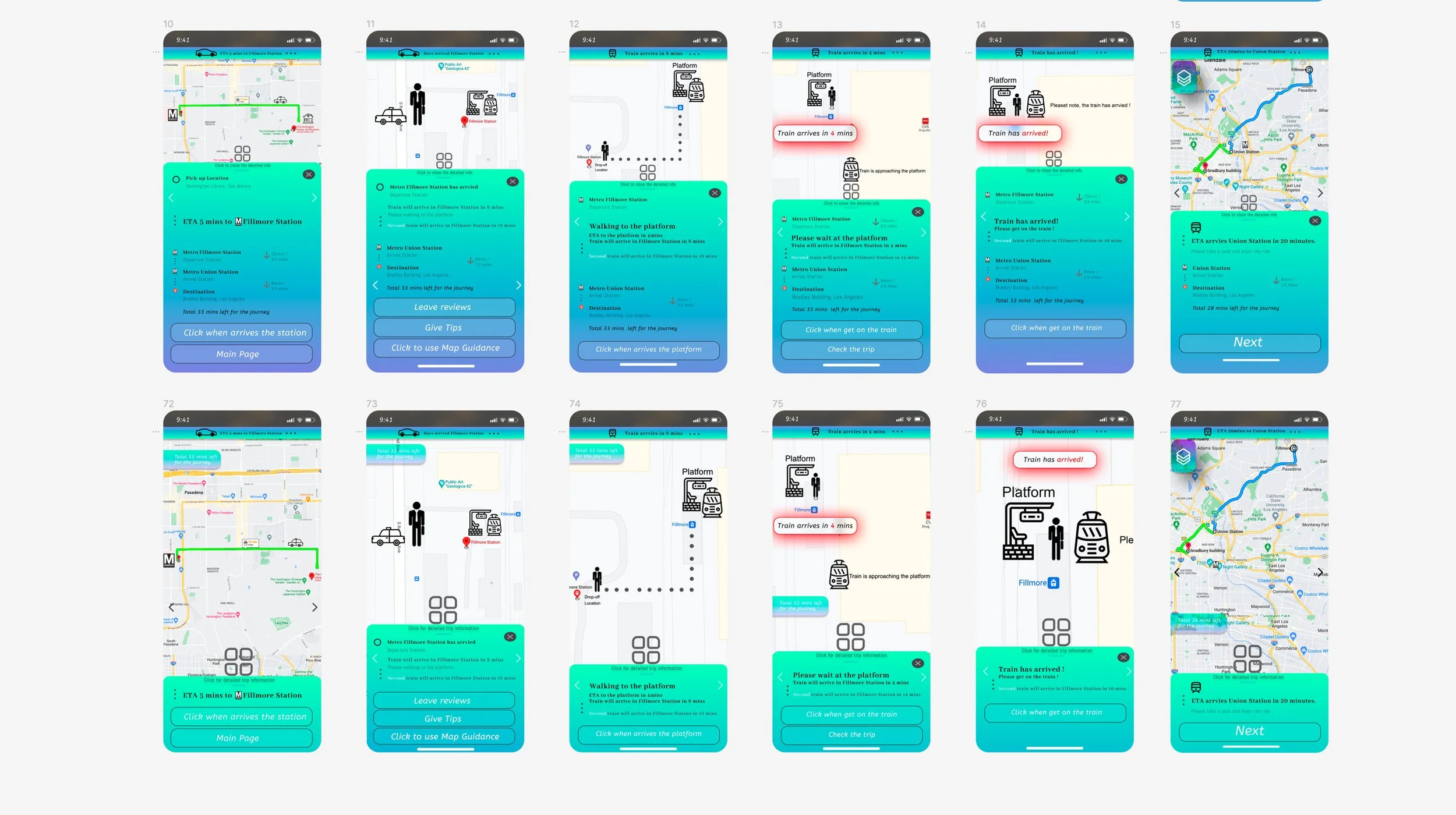
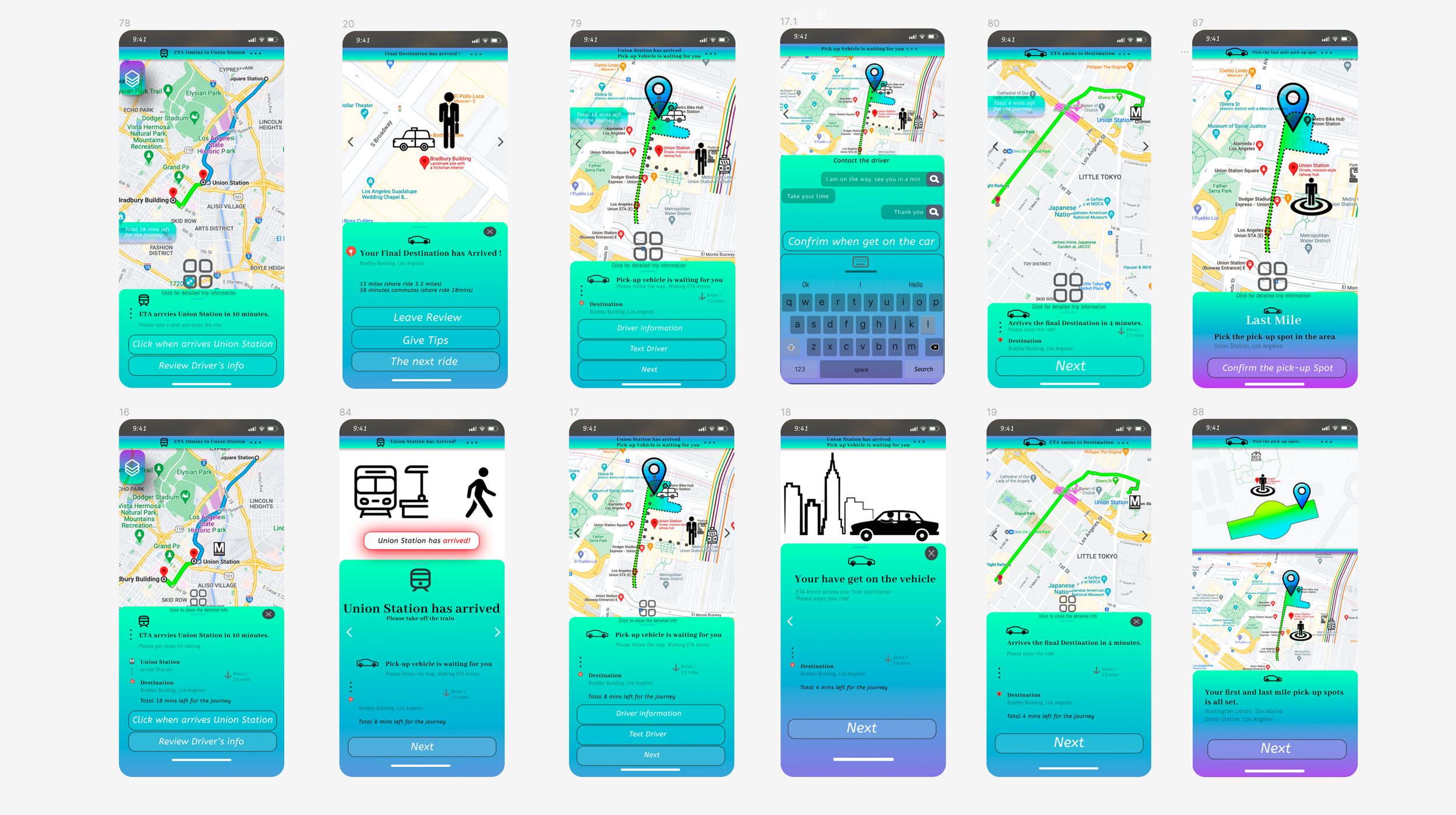
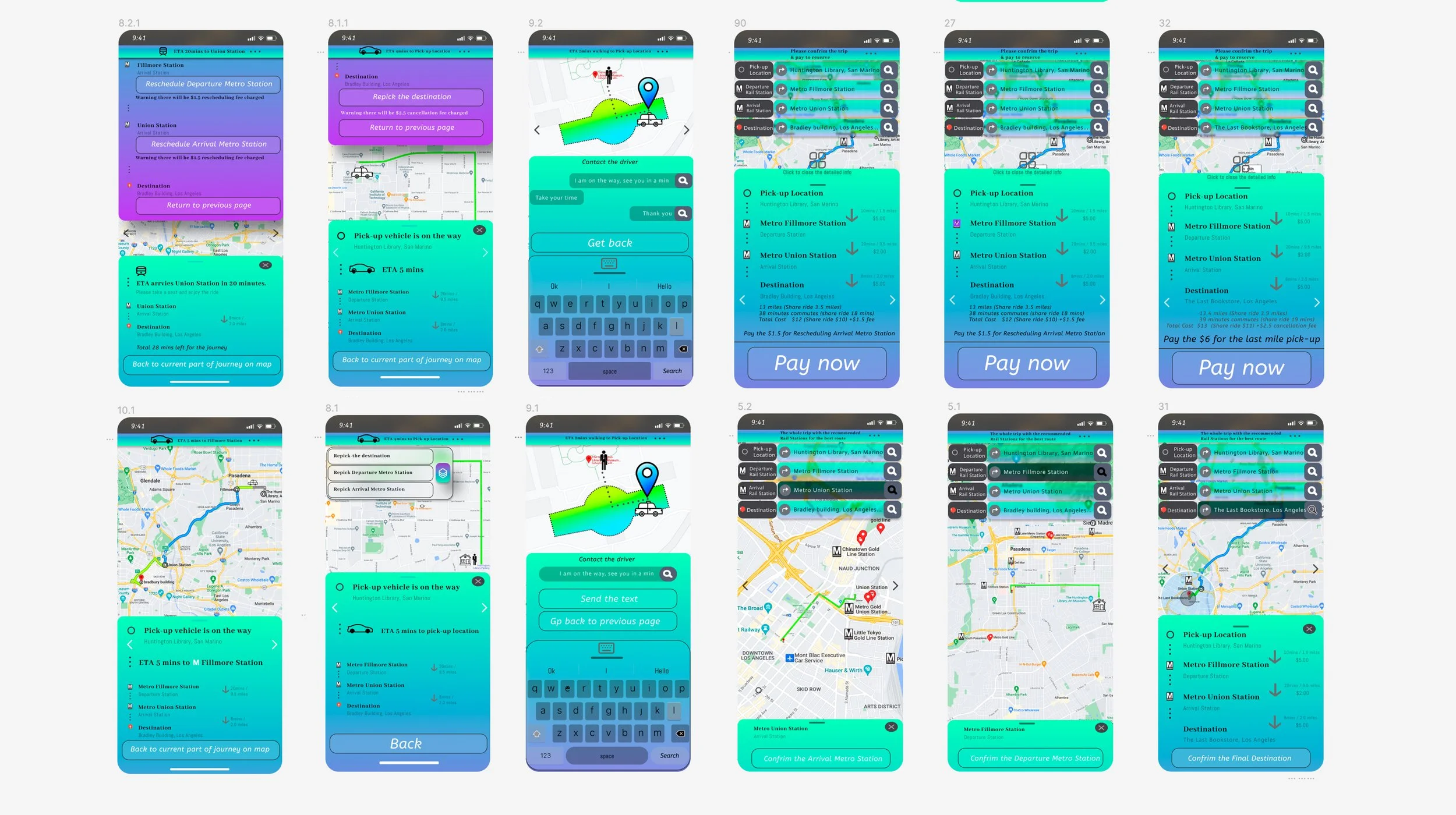
High-Fidelity prototypes
based on the testing reviews and data, The previous design was reorganized & final prototype is created.





High-fidelity prototype
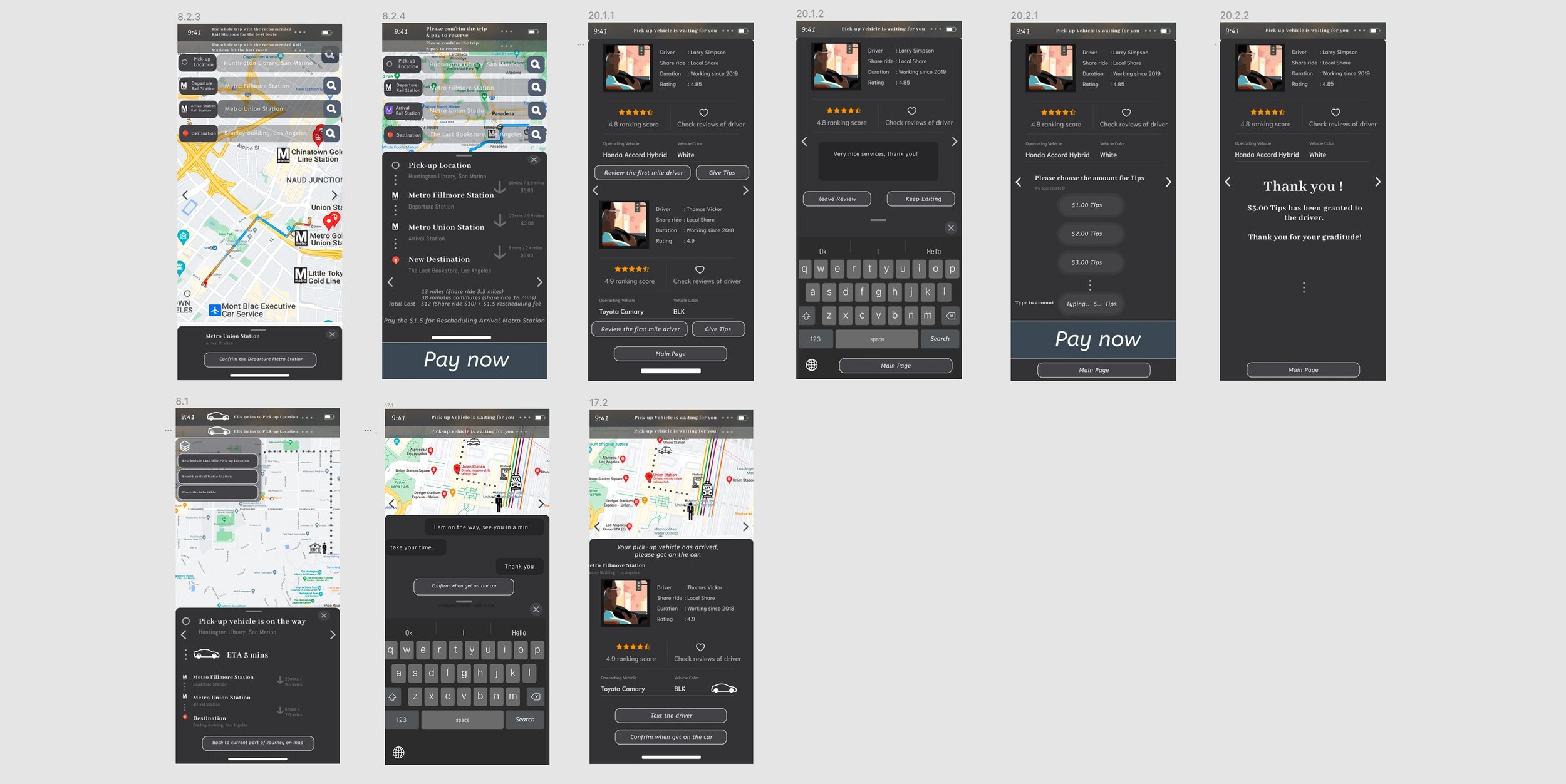
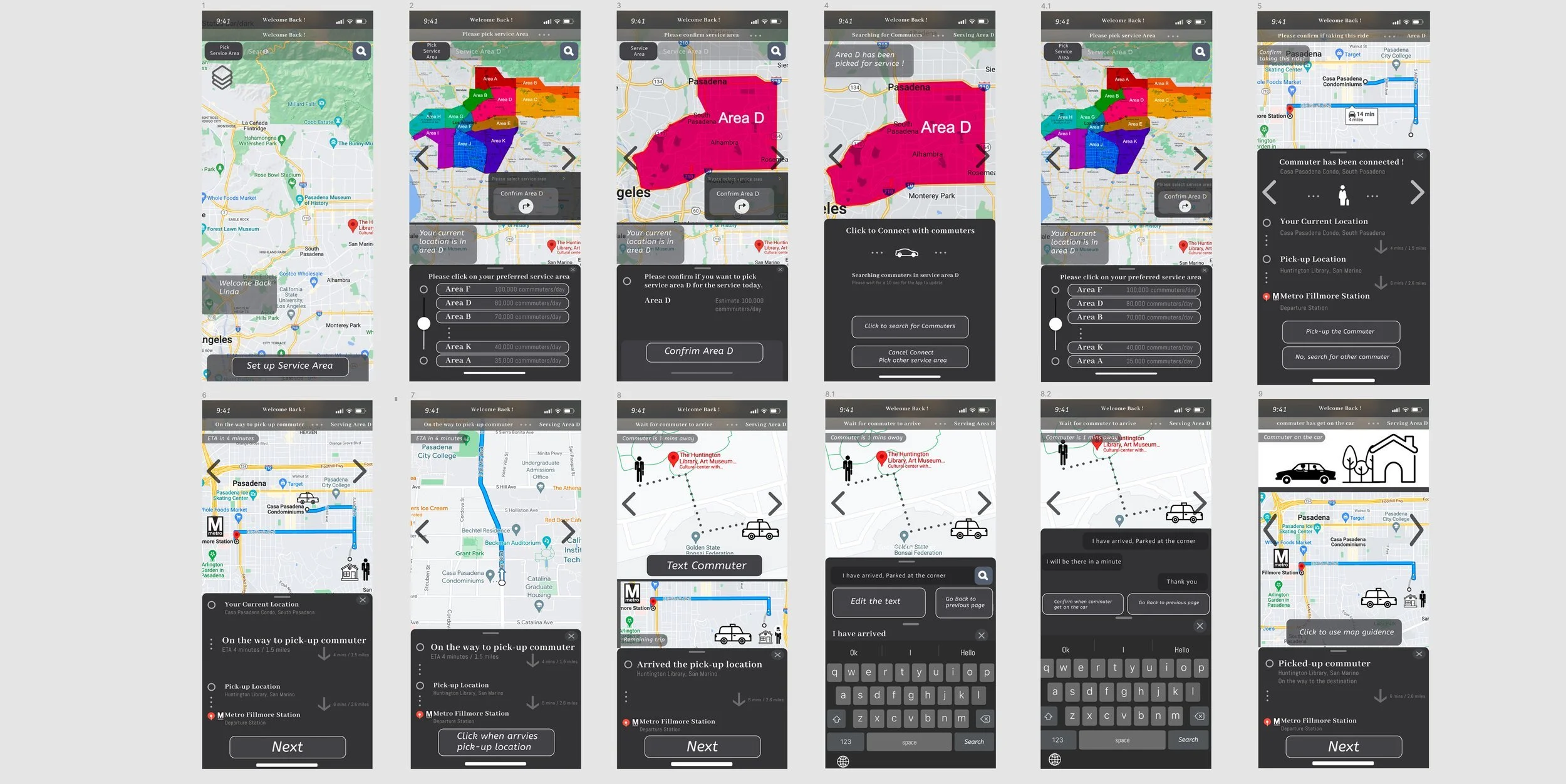
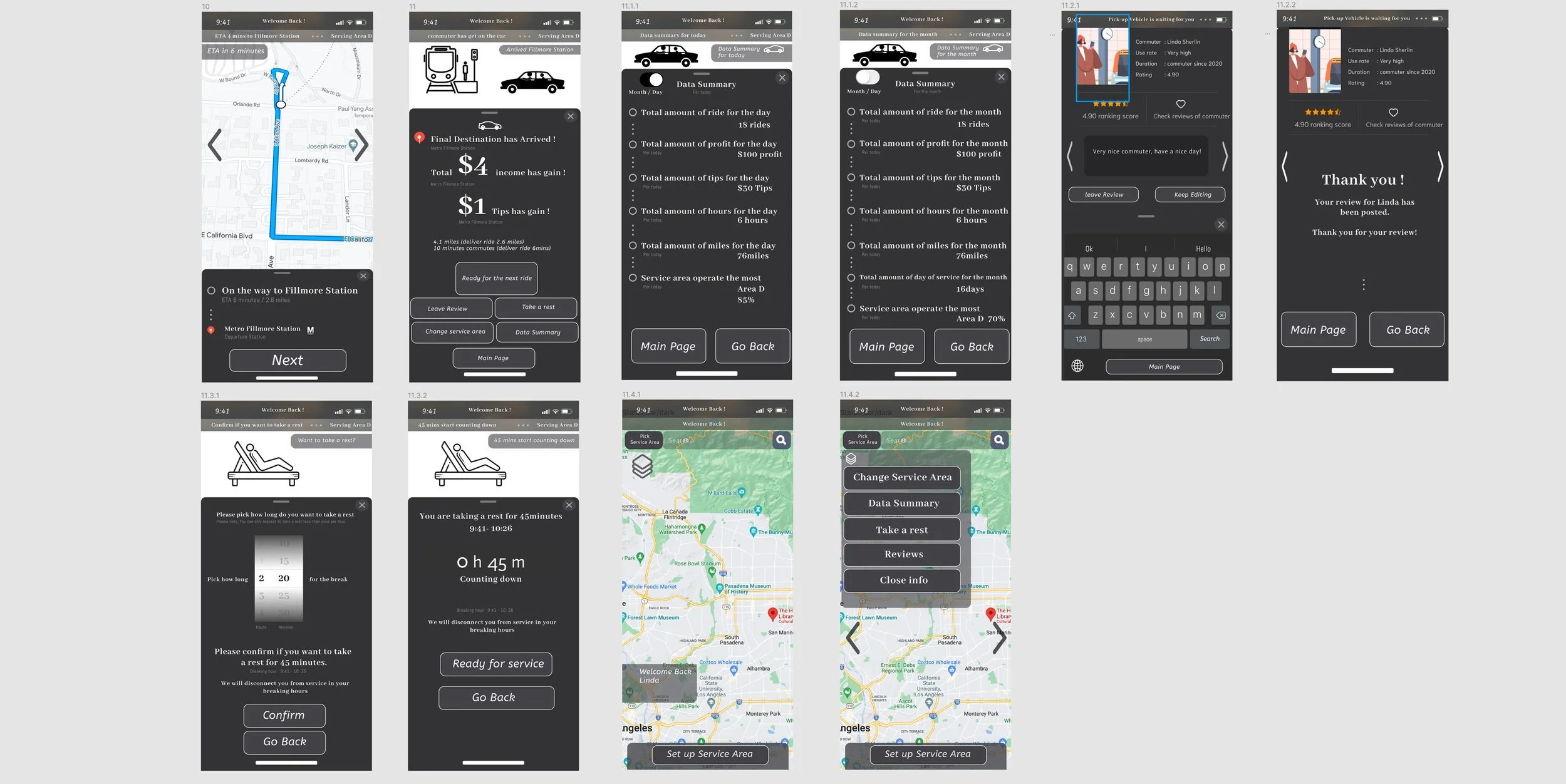
Persona - Driver / Local Rider share service provider
Larry
driver / Local rider share provider journey map
driver / Local rider share provider user flow
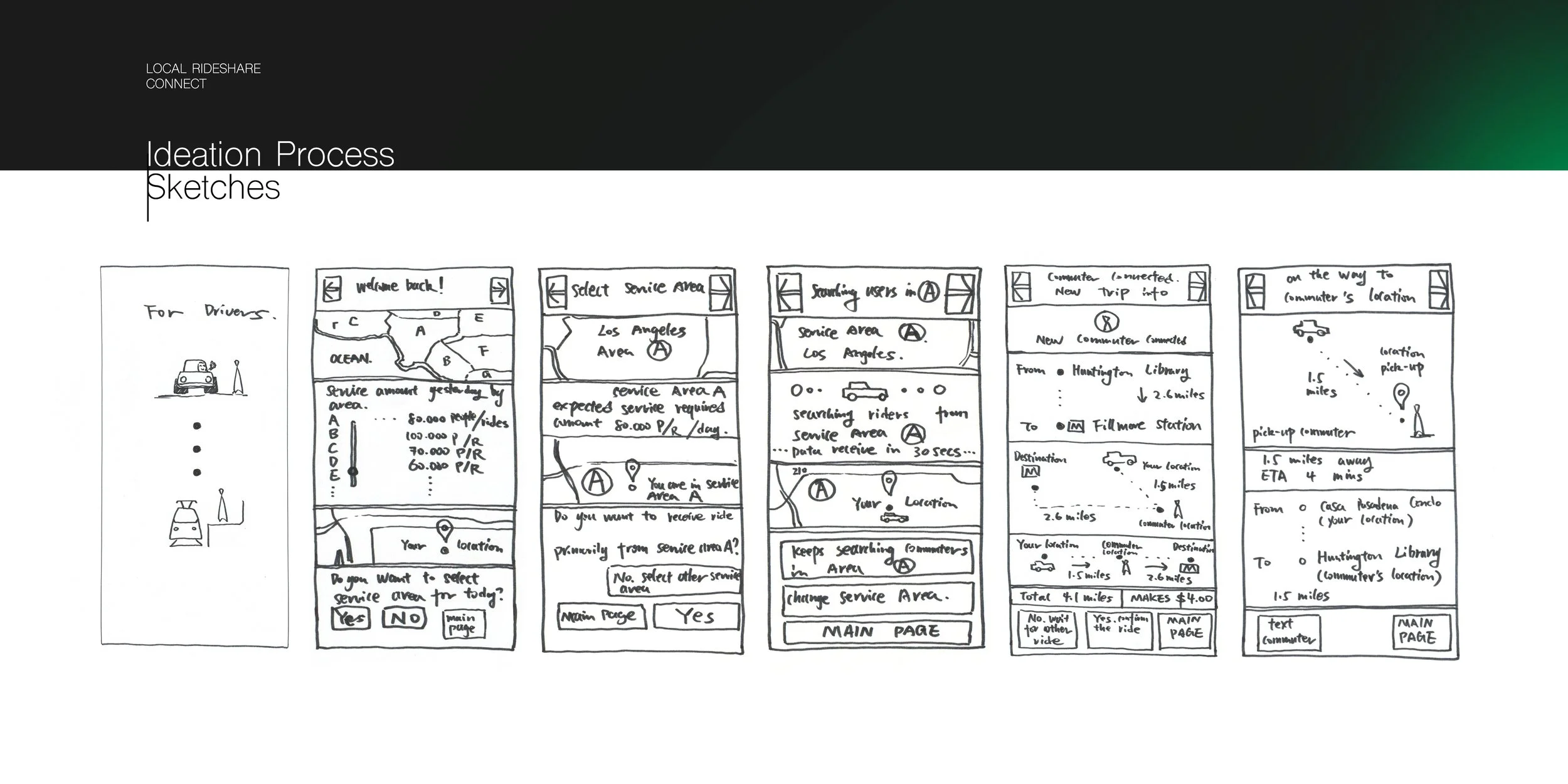
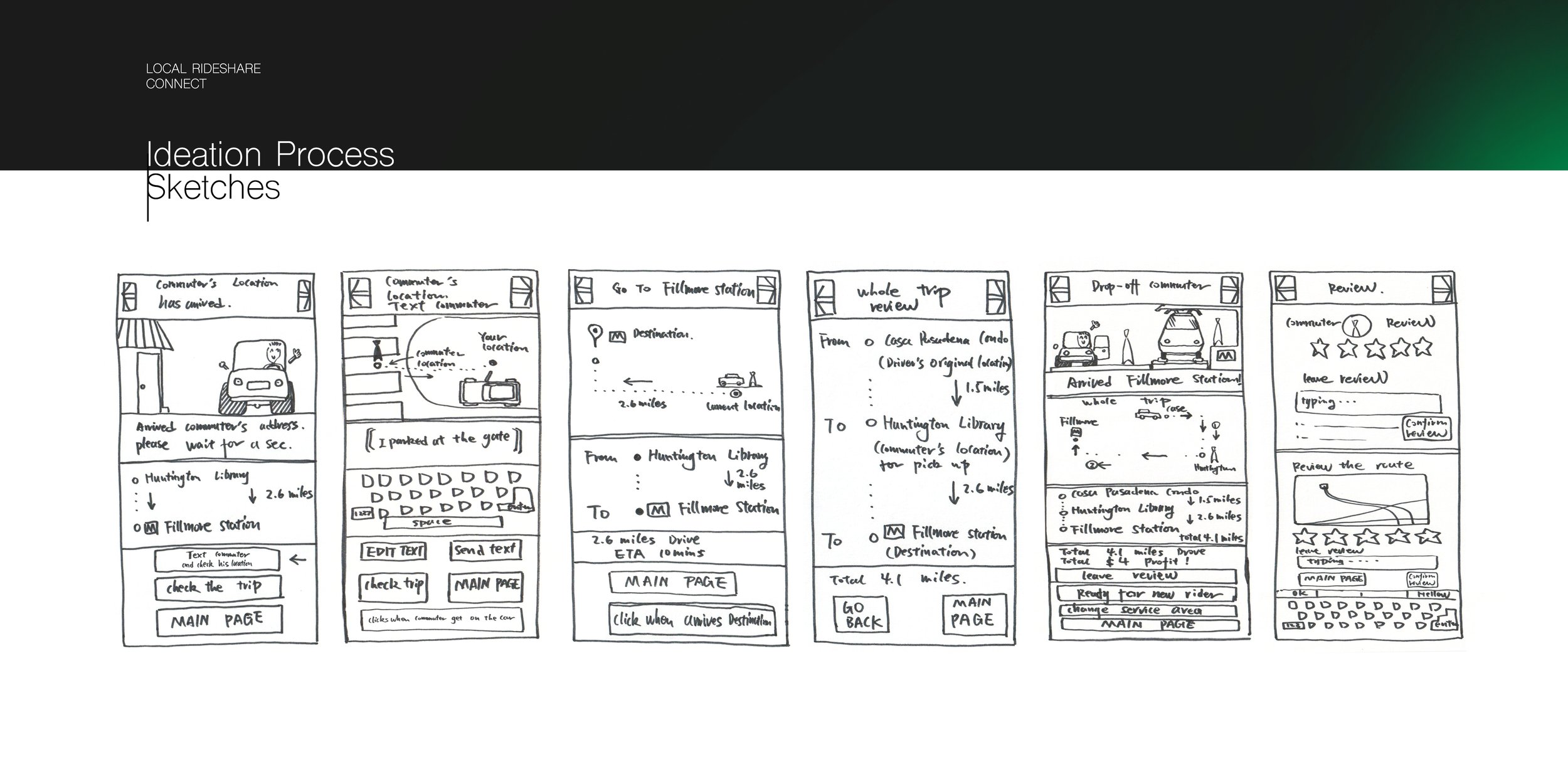
ideations
The ideation process begins with initial wireframe sketches, then moves on to mockups. will present a high-fidelity prototype at the end.



Low-Fidelity-prototype
From Ideation to interactive digital low-fidelity prototype



low-fidelity prototype
low-fidelity User testing
Conducted user testing sessions on 3 participants. The feedback is demonstrated below
Mid-Fidelity prototypes
based on the testing reviews and data, The previous design was reorganized.
reorganized new Driver user flow
A more simplified and primary info display-focused user flow was created. It is based on the concept of keeping only one center media / direct info display being the “real-time updated Journey on the map.” Everything else is involved around it and underneath it.
Also, the driver’s most cared features like profit estimate, a more prominent button, and preferences like minimizing secondary and thirdary info are added to the app.
MID-FIDELITY-GRAPHIC
THE THEME COMES FROM THE CONCEPT OF ZEN
USER INTERFACE - ZEN CONCEPT
A MORE SETTLED TONE HELPS USERS MORE CONVENIENTLY INTERACT WITH KEYS INFORMATIONS.
Mid-Fidelity-prototype
From Ideation to interactive digital Mid-fidelity prototype


MID-fidelity prototype
Mid-fidelity User testing
Conducted user testing sessions on 3 participants. The feedback is demonstrated below
HIGH-FIDELITY-GRAPHIC
THE COLOR THEME WAS INSPIRED BY THE MAGNIFICENT PARROT FEATHER
USER INTERFACE - PARROT FEATHER THEME
THE VIBE GREEN AND BLUE ATTRACT USERS’ ATTENTION AND CHEER UP USERS' MOOD WHILE USING THE APP
High-Fidelity prototypes
based on the testing reviews and data, The previous design was reorganized & final prototype is created.